Diseño y Maquetado de Plantillas WEB 8
Diseño de Interfases Web - Adobe Photoshop CS, FrontPage y Dreamweaver
Tutorial por Paquo360
Atención: este tutorial, fue escrito en el año 2002. No dejes de visitar la versión año 2007 actualizada por elQuique acá: Diseño y Maquetado Web xHTML y CSS con Adobe Photoshop CS3.
Continuamos con la octava entrega junto a Paquo360 que nos enseña como crear una plantilla usando Adobe Photoshop, y luego maquetarla,. pero como algunos usuarios lo han pedido, hicimos primero la Maquetacion en Microsoft Front Page :) y aqui termina para luego entrar a Macromedia DreamWeaver.
Nota: Si bien fue desarrollado en Photoshop 6, se puede ejecutar en Photoshop CS 2 sin problemas, al igual que usar Dreamweaver 8 para el maquetado. !!
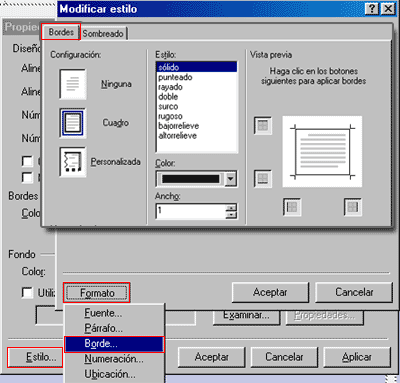
Clic Botón Derecho del Ratón > Propiedades de Celda > Estilo > Formato > Borde
No en todas las celdas se usarán los 4 lados, como en al caso de la mayor y su contigua superior, junto al triangulo.
Con esto homogeneizamos el borde aplicado en "Photoshop" en las zonas oscuras de la Plantilla.

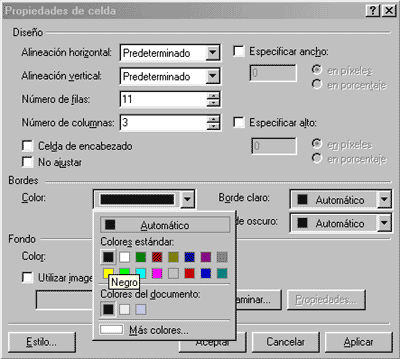
En el caso de la celda mayor hay que hacer lo siguiente para que aplique al borde oscuro: Clic Botón Derecho del Ratón > Propiedades de Celda
La imagen te muestra el resto (negro).

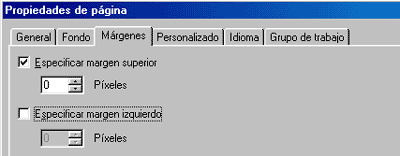
Hay que modificar un poco los márgenes, lo cual es opcional. Clic Botón Derecho del Ratón > Propiedades de la Página > Márgenes (pestaña de)
Especifica el Margen Superior con 0 px.

Sólo nos queda un detalle para terminar la Plantilla. La pequeña imagen de la esquina, esta debe ir a Hojalatería y Pintura en "Photoshop".
Hay varias formas de llevarla, pero la más simple es Clic Botón Derecho del ratón > Copiar.
Una vez en "Photoshop" File > New Ok Luego: Edit > Paste. Y listo, allí tienes la pequeña imagen.
Con la herramienta Line traza una línea color negro de 1 px entre la unión de los dos colores para simular borde negro de las celdas.

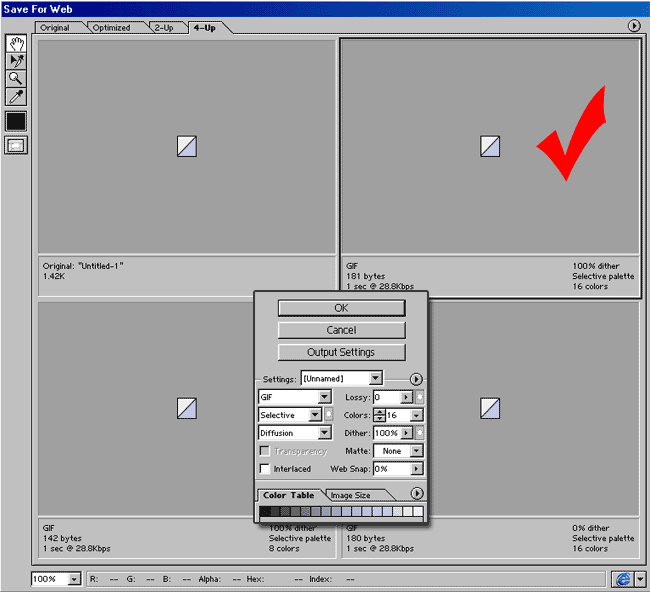
Aprovecharemos esta parte del tutorial para echarle una mirada al comando Save for Web. Tenemos una imagen en "Photoshop" y debemos editarla de manera que su tamaño os permita utilizarla sin problemas en Internet. De cierta forma ya hicimos esto con "Image Ready", pero ahora le toca turno a "Photoshop".
File > Save for Web
Es muy importante recordar el nombre y en que carpeta se guarda la imagen que luego será usada en el Editor HTML

Imagen anterior a Mayor Tamaño

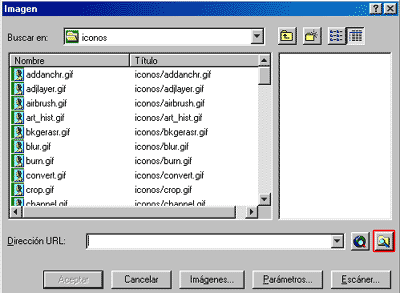
Finalmente hay que traer de regreso la imagen, ya pintada, y sobre todo optimizada.
Pon tu cursos sobre la celda donde se localiza esta imagen y luego insértala.
Para esto presiona ![]() luego
luego ![]() para llegar hasta donde se localiza tu archivo.
para llegar hasta donde se localiza tu archivo.

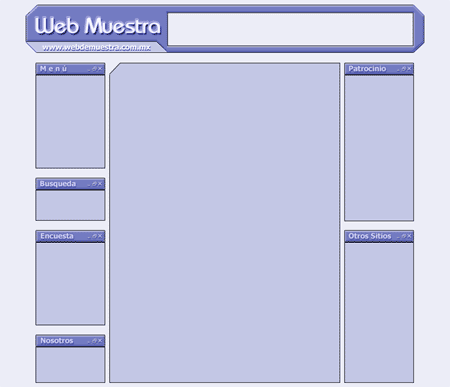
Esta es nuestra Plantilla Final que termina en 12 seg a 28.8 kb/seg lo que es una magnifica velocidad.
Te recomiendo que la veas el Resultado Final.

Hemos terminado con todo el tutorial para la version FrontPage. Proximamente las 2 entregas en version DreamWeaver.
Ver las demas entregas < 1 > < 2 > < 3 > < 4 > < 5 > < 6 > < 7 > < 8 > < 9 > < 10 >




Comentarios de Diseño y Maquetado de Plantillas WEB 8
↑ Tutorial
Shizu
2006-08-04 15:55