Diseño y Maquetado de Plantillas WEB 4
Diseño de Interfases Web - Adobe Photoshop CS, FrontPage y Dreamweaver
Tutorial por Paquo360
Atención: este tutorial, fue escrito en el año 2002. No dejes de visitar la versión año 2007 actualizada por elQuique acá: Diseño y Maquetado Web xHTML y CSS con Adobe Photoshop CS3.
Continuamos con la cuarta entrega junto a Paquo360 que nos enseña como crear una plantilla usando Adobe Photoshop, y luego maquetarla con Macromedia Dreamweaver.
Nota: Si bien fue desarrollado en Photoshop 6, se puede ejecutar en Photoshop CS 2 sin problemas, al igual que usar Dreamweaver 8 para el maquetado. !!
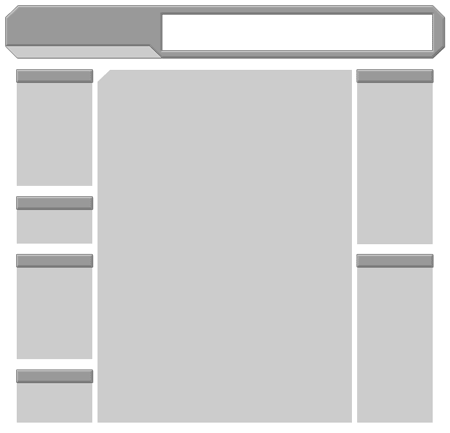
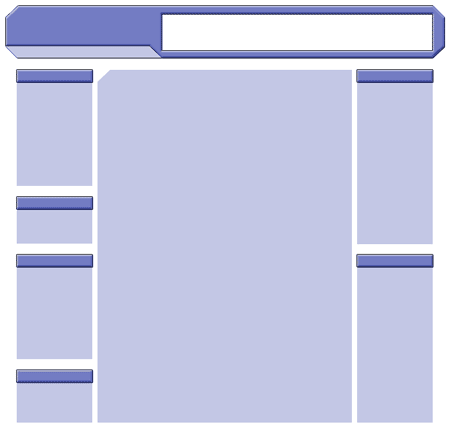
Aplica el estilo creado a todas las capas de color gris oscuro en el diseño.
En el caso de la capa "Pestaña", que es de color gris claro, aplica y luego desactiva Bevel and Emboss y Drop Shadow.
La imagen te muestra el resultado.

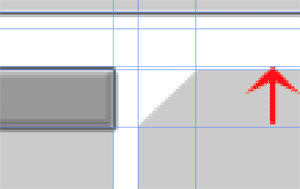
Debido al Borde creado por la aplicación de Stroke el tamaño de las ventanas ha rebasado el de la capa "Pantalla". Te recomiendo que, con un Zoom de 300-500 y unas guías corrijas, presiona "Ctrl + T" y aumenta la altura de esta capa. Esto puede evitarte mayores contratiempos con los editores HTML.

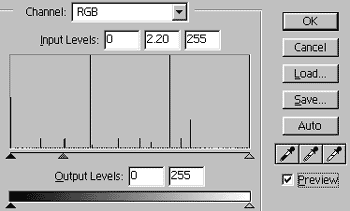
Hay que mejorar la nitidez de los bordes finos del diseño, lo cual se logra muy fácilmente con "Levels".
En una capa de ajuste (Layer > New Layer Adjustmenet > Levels) presiona el Auto, luego corre el triángulo central hasta un valor de 2.20 (eres libre de usar tus propios valores).
La imagen te muestra los valores en el Canal RGB.

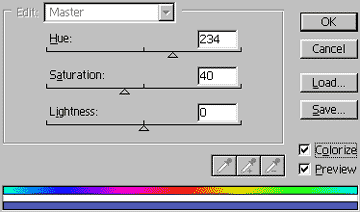
Ahora viene el color, el cual es muy sencillo de cambiar. Asegúrate de estar sobre la capa superior del PSD.
Luego: "Layer > New Adjustment Layer > Hue/Saturation"
La imagen te muestra los valores que usé.
Para encontrar el color adecuado a tus necesidades juega primeramente con Hue y luego encuentra la intensidad de este con Saturation.
Lightness no es muy recomendable a menos que desees quitar o poner más luz.
Te recomendamos usar nuestro valores hasta terminar este tutorial, luego podrás cambiarlos si así lo deseas.

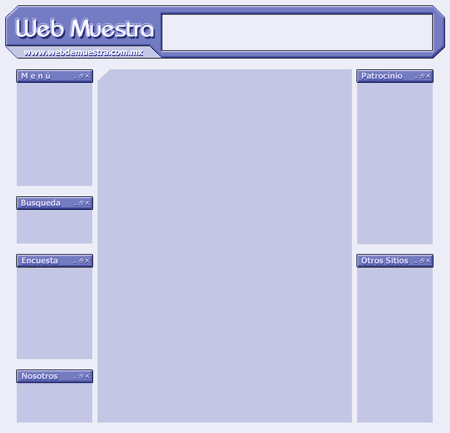
Este es nuestro resultado después de la coloración.

Finalmente decoras tu Web. Nosotros, por cuestiones de tiempo, lo hicimos muy poco, pero no es tu caso, es aquí donde tu creatividad debe relucir.
El fondo lo rellenamos con un color amarillo muy claro (FBFB74).

Hasta aquí llega "Photoshop" pero toma su lugar el Hermano Menor "Image Ready", pero eso sera en la próxima entrega ;)
Ver las demas entregas < 1 > < 2 > < 3 > < 4 > < 5 > < 6 > < 7 > < 8 > < 9 > < 10 >




Comentarios de Diseño y Maquetado de Plantillas WEB 4
↑ Tutorial
luigui
2007-07-17 08:44