Diseño y Maquetado de Plantillas WEB 7
Diseño de Interfases Web - Adobe Photoshop CS, FrontPage y Dreamweaver
Tutorial por Paquo360
Atención: este tutorial, fue escrito en el año 2002. No dejes de visitar la versión año 2007 actualizada por elQuique acá: Diseño y Maquetado Web xHTML y CSS con Adobe Photoshop CS3.
Continuamos con la septima entrega junto a Paquo360 que nos enseña como crear una plantilla usando Adobe Photoshop, y luego maquetarla con Macromedia Dreamweaver, pero debido a algunos pedidos de usuarios haremos primero la Maquetacion en Microsoft Front Page :)
Nota: Si bien fue desarrollado en Photoshop 6, se puede ejecutar en Photoshop CS 2 sin problemas, al igual que usar Dreamweaver 8 para el maquetado. !!
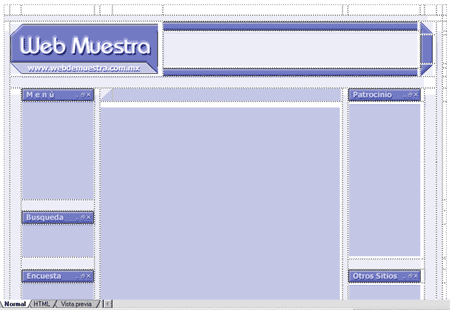
Abre tu diseño de Página, ahora en HTML. La Primera impresión en Front Page 2000 o superior es un poco tosca (ruda) pues las celdas aparentan estar fuera de lugar, sin embargo no es así y lo puedes comprobar en la Vista Previa ![]() .
.
Lo primero que haremos será cambiar el color del fondo de nuestra Página.

Formato > Fondo > Colores > Fondo > más colores > Valor = EC,ED,F7.
Con esto se homogeniza el fondo de nuestra página y estamos en posibilidades de eliminar las imágenes cuyo color es el mismo que el de fondo. Sólo haz clic sobre estas y luego presiona Supr (delete), no importa que cambie el tamaño de la celda. Si tienes duda, en cualquier momento puedes comprobar que tu celdas aun concuerdan con la Vista Previa
Evita en todo momento hacer un cambio a las celdas de los extremos superior y derecho, pues son estas las que dan estabilidad a tus tablas.
Ahora ve a la pestaña HTML y busca lo siguiente (6, 7, o 8 línea):

Debajo encontrarás el siguiente código. Agrega el comando ALIGN.
<TABLE WIDTH=780 BORDER=0 CELLPADDING=0 CELLSPACING=0>
<TABLE WIDTH=780 BORDER=0 CELLPADDING=0 CELLSPACING=0 ALIGN=CENTER>
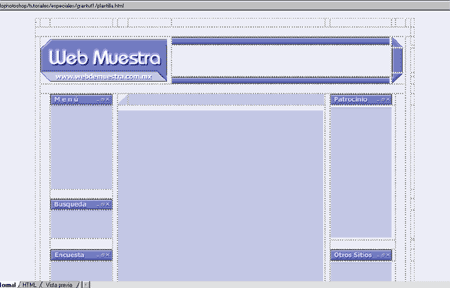
Con esto tu Plantilla se centra sobre la página como en la imagen.
Hasta ahora mi contador ![]() de Tiempo estimado de carga marca 15 seg. a 28.8 kb/s, es decir que si tienes una velocidad de conexión a Internet de 56 kb/s tu Plantilla se cargará en 7.5 segundos (la mitad). Sin duda es una tentadora marca, sin embargo hay que pensar en que se le agregarán más celdas, scripts, imágenes y muchas otras cosas que aumentarán enormemente el peso de la Plantilla, es por esta razón que debemos bajarla aún más.
de Tiempo estimado de carga marca 15 seg. a 28.8 kb/s, es decir que si tienes una velocidad de conexión a Internet de 56 kb/s tu Plantilla se cargará en 7.5 segundos (la mitad). Sin duda es una tentadora marca, sin embargo hay que pensar en que se le agregarán más celdas, scripts, imágenes y muchas otras cosas que aumentarán enormemente el peso de la Plantilla, es por esta razón que debemos bajarla aún más.
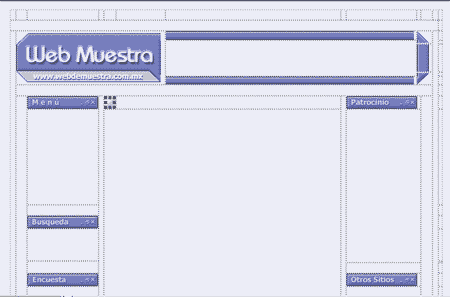
Quitemos las imágenes de las pantallas de cada ventana. Excepto un triangulo que anda por ahí.
La imagen nos muestra el resultado, y vemos también la imagen del triangulo a la que me refería.
El Tiempo Estimado de Carga disminuye a 12 segundos, nada mal.

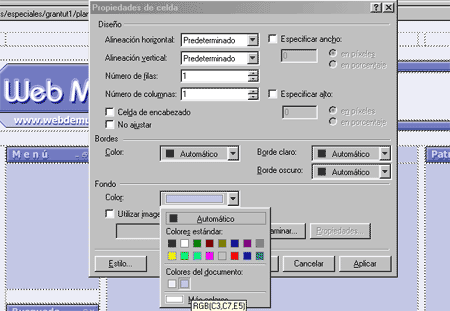
A continuación hay que sustituir las imágenes con el mismo color. Posiciónate en alguna de las celdas cuya imagen de color eliminaste luego: Clic Botón Derecho del Ratón > Propiedades de Celda > Fondo, baja el sub-menú de color > Mas Colores > Seleccionar. Y ya con el gotero muestrea el color oscuro de la imagen del triangulo, que es el color de las imágenes borradas, o simplemente usa el siguiente valor: C3,C7,E5. En delante este valor estará cargado en los Colores del Documento, lo que significa que no será necesario muestrear nuevamente.

Como ven ya falta poco :), hasta la proxima
Ver las demas entregas < 1 > < 2 > < 3 > < 4 > < 5 > < 6 > < 7 > < 8 > < 9 > < 10 >



Comentarios de Diseño y Maquetado de Plantillas WEB 7
↑ Tutorial