Diseño y Maquetado de Plantillas WEB 10
Diseño de Interfases Web - Adobe Photoshop CS, FrontPage y Dreamweaver
Tutorial por Paquo360
Atención: este tutorial, fue escrito en el año 2002. No dejes de visitar la versión año 2007 actualizada por elQuique acá: Diseño y Maquetado Web xHTML y CSS con Adobe Photoshop CS3.
Con esta decima entrega junto a Paquo360 llegamos al final de este tutorial, en el que hemos visto el diseño y maquetacion de una web utilizando Adobe Photoshop, Adobe ImageReady, Microsoft FrontPage o Macromedia DreamWeaver con el que terminamos ahora ...
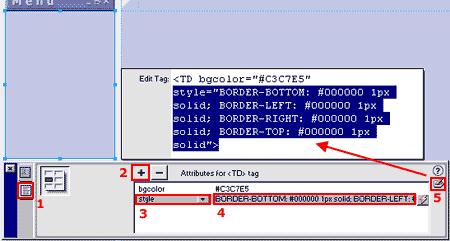
Ahora seguimos con los bordes. hay que aclarara que esta no es la forma más común de crear los bordes de celda en este programas, sin embargo por haberlo hecho así con Front Page emularemos la técnica, es decir utilizaremos estilos con el HTML. Sé que a muchos no les agrada codificar sin embargo es esa la forma más correcta de crear para la web. Lo haremos en 4 pasos y uno extra para conocer mejor Dreamweaver; la imagen lo muestra:
1 Toma por el borde la celda en cuestión y destaca el Selector de Etiquetas.
2.- Presiona sobre el signo + para agregar una etiqueta a la celda seleccionada.
3.- Selecciona Style.
4.- Sobre el renglón emergente escribe el siguiente código, el cual he distinguido con cuatro colores para que aprecies en que parte de cada lado se aplicara el borde (border-bottom, etc) Negro (000000) y Sólido (solid)

BORDER-BOTTOM: #000000 1px solid; BORDER-LEFT: #000000 1px solid; BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid
5.- Si presionas sobre el icono del lápiz sobre papel señalado con el #5 verás las etiquetas que la celda tiene hasta ahora.
Este método se utiliza cuando el borde es en los cuatro lados.
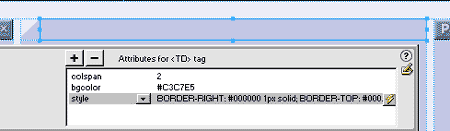
Hacemos lo mismo, agregar la etiqueta style, pero para esta celda solo se necesita el borde arriba y a la derecha. A la izquierda ves el código insertado: Nota la diferencia.

BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid
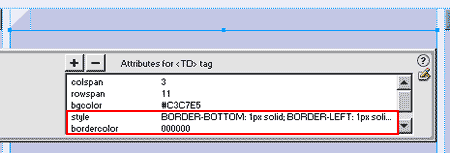
Finalmente y para terminar el resto de la celda mayor, la parte baja, tómala y agrega el siguiente código con una Etiqueta Style: BORDER-BOTTOM: 1px solid; BORDER-LEFT: 1px solid; BORDER-RIGHT: 1px solid
Además la Etiqueta BorderColor: 000000

Nos queda un detalle para terminar la Plantilla. La pequeña imagen de la esquina, que será modificada en "Photoshop".
Hay varias formas de llevarla, pero la más simple es Clic > Botón Derecho del ratón > Copy.
Una vez en "Photoshop" File > New, Ok Luego: Edit > Paste. Y listo, allí tienes la pequeña imagen.
Con la herramienta Line traza una línea color negro de 1 px entre la unión de los dos colores para simular borde negro de las celdas.

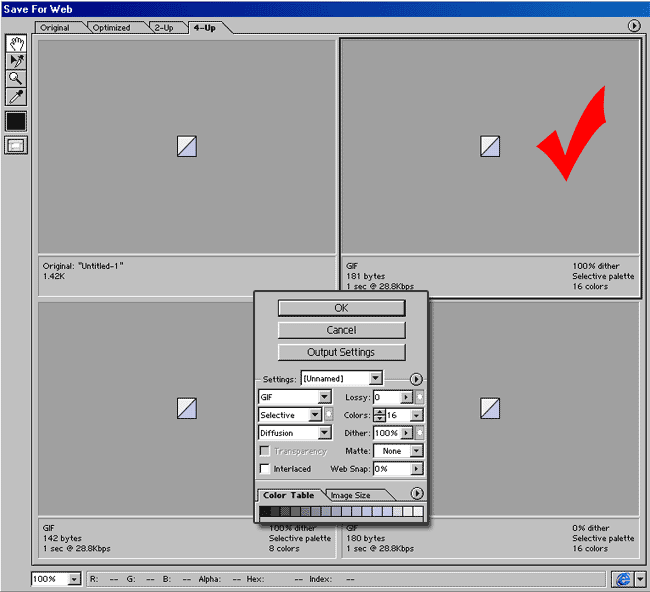
Aprovecharemos esta parte del tutorial para echarle una mirada al comando Save for Web. Tenemos una imagen en "Photoshop" y debemos editarla de manera que su tamaño os permita utilizarla sin problemas en Internet. De cierta forma ya hicimos esto con "Image Ready", pero ahora le toca turno a "Photoshop".
File > Save for Web

Finalmente hay que traer de regreso la imagen, ya pintada, y sobre todo optimizada.
Elimina la antigua imagen e inserta la nueva. Ve a Insert > Image navega hasta que la encuentres.
Es deseable que vuelvas a darle formato al HTML y lo limpies, como lo hicimos al principio.
Ya solo Guarda.
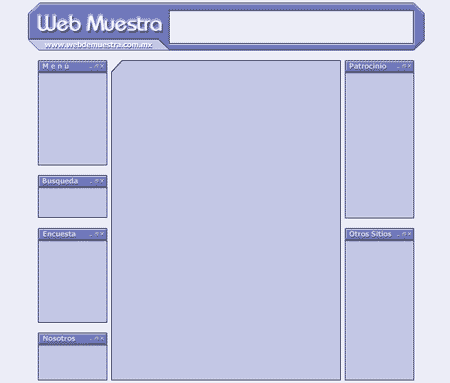
Este es el resultado final a Mayor Tamaño

Ver las demas entregas < 1 > < 2 > < 3 > < 4 > < 5 > < 6 > < 7 > < 8 > < 9 > < 10 >




Comentarios de Diseño y Maquetado de Plantillas WEB 10
↑ Tutorial
martuce
2006-09-20 17:45
cordoba
2006-10-06 11:02
alexxxxo
2007-01-19 04:12
Por otro lado creoq ue hay un error en los enlaces a las paginas del tutorial pues el enlace a la pagina 9 aparece en la pagina como el siguiente :
http://www.tallerwebmaster.com/Tutorial-Disenio-y-Maquetado-de-Plantillas-WEB-9-c-246.html
cuando el correcto es este:
http://www.tallerwebmaster.com/Tutorial-Disenio-y-Maquetado-de-Plantillas-WEB-9-c-22.html (ver la ultima parte es 22.html en lugar de 246.html)Gracias
SAludos
Alexx
Los Mochis, Sinaloa, México
ags600424arrobahotmail.com
tdn09
2007-02-08 20:15
saludos, Tdn