Diseño y Maquetado de Plantillas WEB 5
Diseño de Interfases Web - Adobe Photoshop CS, FrontPage y Dreamweaver
Tutorial por Paquo360
Atención: este tutorial, fue escrito en el año 2002. No dejes de visitar la versión año 2007 actualizada por elQuique acá: Diseño y Maquetado Web xHTML y CSS con Adobe Photoshop CS3.
Continuamos con la quinta entrega junto a Paquo360 que nos enseña como crear una plantilla usando Adobe Photoshop, y luego maquetarla con Macromedia Dreamweaver.
Nota: Si bien fue desarrollado en Photoshop 6, se puede ejecutar en Photoshop CS 2 sin problemas, al igual que usar Dreamweaver 8 para el maquetado. !!
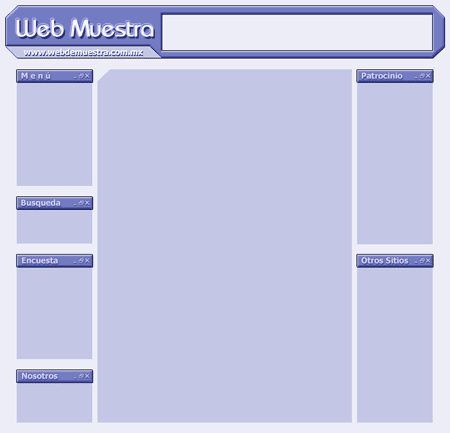
Este es el resultado hasta ahora y es aquí donde abandonamos "Photoshop" y entramos a "Image Ready". Sólo presiona el botón "Jump To Image Ready" ![]() .
.
En delante lo que buscamos es hacer que nuestra imagen, la cual tiene un considerable peso en bytes, sea más ligera y así ayudar al la rápida carga de la misma en Internet.

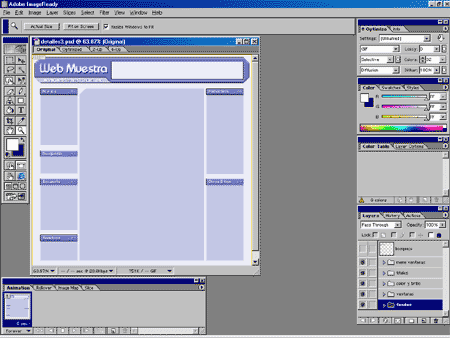
Tal vez sea esta sea la primera imagen que tengas de Image Ready, mas aun si lo usas poco.
Rápidamente, reconfiguremos las ventanas. Necesitaremos las ventanas de Optimize, Layers, History, Slice y el Menú de Herramientas. Al resto lo puedes quitar para tener más espacio y no ser objeto de este tutorial.
Asegúrate de que el Snap, en el menú View, no esta activado, entonces empieza a cortar.

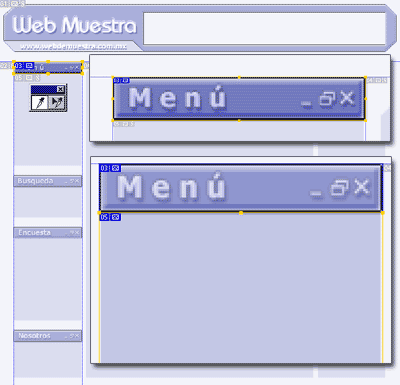
Toma el Cuchillo (Slice) ![]() . Lo primero que cortaremos es el Menú. Cuando tus cortes no sean exactos usa el Slice Select
. Lo primero que cortaremos es el Menú. Cuando tus cortes no sean exactos usa el Slice Select ![]() que es el editor de cortes, o simplemente presiona Supr (delete) en tu teclado y vuelve a trazarlo.
que es el editor de cortes, o simplemente presiona Supr (delete) en tu teclado y vuelve a trazarlo.
Es recomendable usar continuamente El Zoom ![]() y Hand
y Hand ![]() para moverte a través de la imagen.
para moverte a través de la imagen.
Vemos que al trazar el primer corte automáticamente se generan otros cortes. Por esto es importante tomar en cuenta que entre menos colores y cortes usemos menor será el peso de nuestra página, osea que tardará menos en cargarse.
Luego de esto continuemos con el resto del menú en un nuevo corte, el cual también abarca un poco de fondo claro, para evitar crear mas celdas.

Las imágenes de un sólo color pueden ser sustituidas por color de fondo de celda en el Editor HTML, lo que agiliza la carga de la página.
Con los cortes lo que se intenta es separar las zonas de un solo color de las que están compuestas por un conjunto de estos, como las imágenes con profundidad.
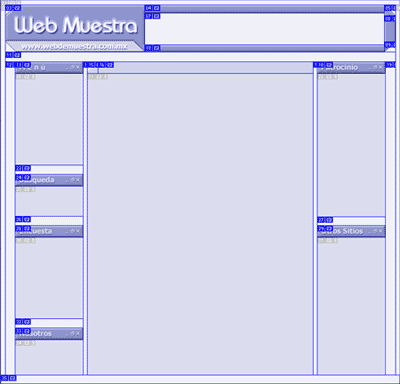
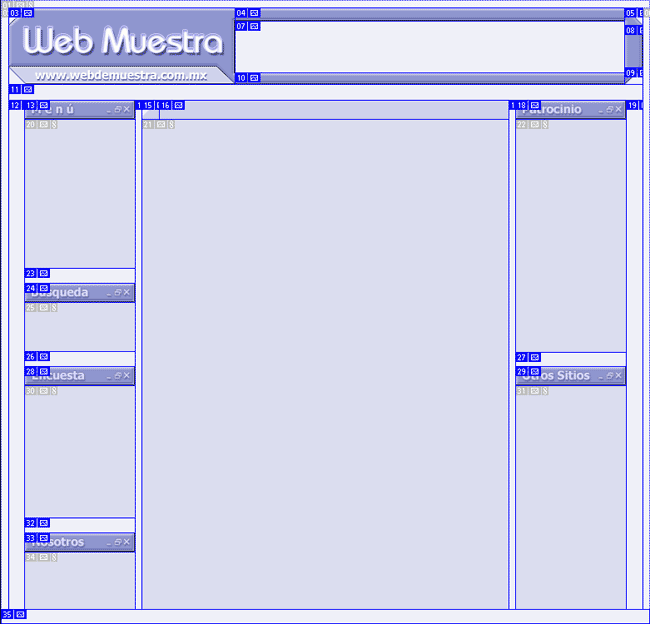
Aquí tenemos los cortes generados para esta plantilla.

Aquí esta la imagen hasta el momento, en mayor tamaño.

Ver las demas entregas < 1 > < 2 > < 3 > < 4 > < 5 > < 6 > < 7 > < 8 > < 9 > < 10 >




Comentarios de Diseño y Maquetado de Plantillas WEB 5
↑ Tutorial