Diseño y Maquetado de Plantillas WEB 3
Diseño de Interfases Web - Adobe Photoshop CS, FrontPage y Dreamweaver
Tutorial por Paquo360
Atención: este tutorial, fue escrito en el año 2002. No dejes de visitar la versión año 2007 actualizada por elQuique acá: Diseño y Maquetado Web xHTML y CSS con Adobe Photoshop CS3.
Continuamos con la tercer entrega junto a Paquo360 que nos enseña como crear una plantilla usando Adobe Photoshop, y luego maquetarla con Macromedia Dreamweaver.
Nota: Si bien fue desarrollado en Photoshop 6, se puede ejecutar en Photoshop CS 2 sin problemas, al igual que usar Dreamweaver 8 para el maquetado. !!
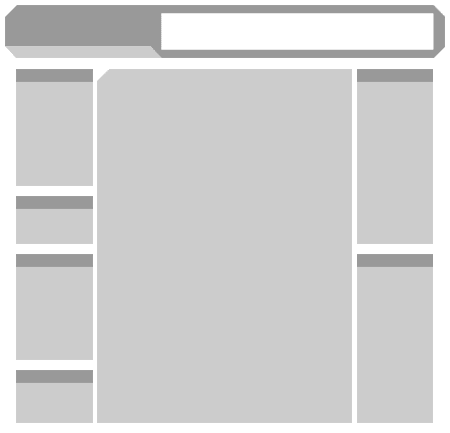
Este es el diseño con el que terminamos la anterior página. El siguiente paso es darle profundidad. Para esto hay que crear un estilo de capa, el cual es muy sencillo.
Para una más amplia explicación sobre los estilos de capa visita el tutorial "Botón con Estilos"

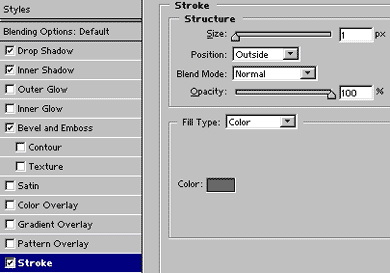
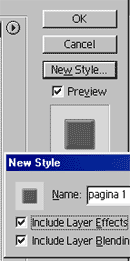
Para ese nuevo estilo de capa solo marca los mismos valores que las imágenes te mostrarán.
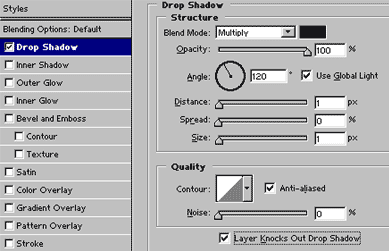
Aquí vamos con Drop Shadow (Sombra Paralela).

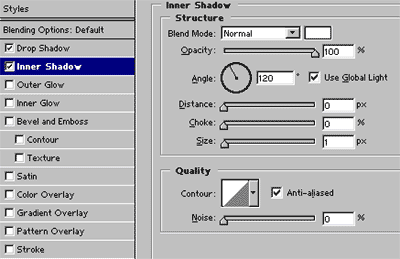
Aquí vamos con Inner Shadow (Sombra Interior).

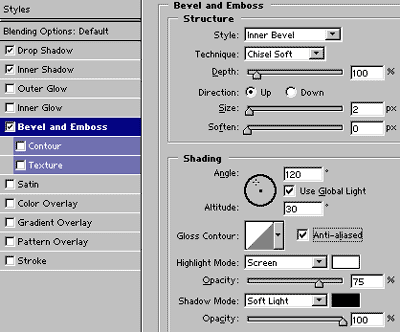
Este es Bevel and Emboss (Bisel y Relieve).

Y finalmente Stroke (color=666666)

Guarda el estilo de capa creado presionando New Style (Nuevo Estilo).

Ver las demas entregas < 1 > < 2 > < 3 > < 4 > < 5 > < 6 > < 7 > < 8 > < 9 > < 10 >




Comentarios de Diseño y Maquetado de Plantillas WEB 3
↑ Tutorial