Microbotones con photoshop
Tutorial Photoshop
Tutorial por Solo Photoshop
SoloPhotoshop
TUTORIALES DISEÑO WEB EN PHOTOSHOP
MICRO BOTONES
Como anticipabamos, traigo un nuevo tutorial para la sección de interfases y diseño web, como casi todos este también es muy simple y creo que se puede hacer con cualquier versión del photoshop.
Primero crea un Nuevo Documento con las medidas adecuadas para que entre bien tu menu, en este caso es de 200X300 px con fondo blanco.
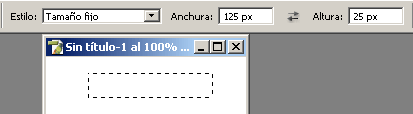
Luego toma la herramienta Selección Rectangular y en la barra de opciones cambia el estilo a Tamaño Fijo. Le daremos un ancho de 125 y un alto de 25 px.
Con solo hacer clic obre el documento aparecera nuestra selección de proporciones fijas.
Crea una nueva capa y rellena la selección con el color de tus botones, en este caso será con blanco (a ppesar del blanco de fondo).

Presiona Ctrl + D para deseleccionar.
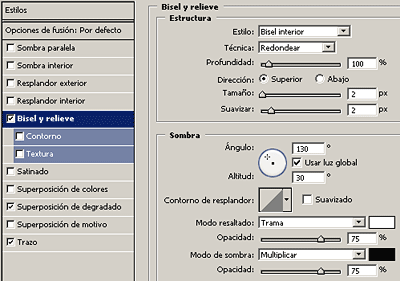
Ahora solo resta aplicar los estilos de capa necesarios. Iniciamos con el bisel y relieve: Capa >> Estilo de Capa >> Bisel y Relieve

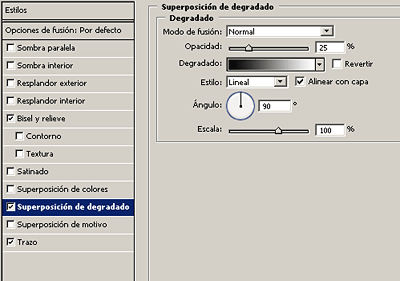
Superposición de Degradado

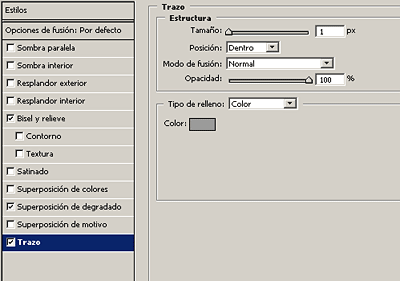
Trazo

Y ahi esta, listo para para un menú de opciones en cualquier sitio web. Obviamente luce mejor con un poco de texto.


Seguiré agregando algunos tutoriales mas de interfases y diseño web proximamente.




Comentarios de Microbotones con photoshop
↑ Tutorial
alinsa
2006-07-06 08:11
kaiowa
2006-12-05 11:03