Crear un Header Web con Photoshop 2
Tutorial Photoshop
Tutorial por Solo Photoshop
SoloPhotoshop
TUTORIALES DE DISEŅO INTERFASE DE WEB
Crear un Header Bonito
Bien, terminaremos de ver como crear este Header Bonito para nuestra web utilizando Adobe Photoshop.
por Wooper de www.ForoCreativo.net
bien despues de haber hecho ese garabato uniremos las 2 capas en una sola.
y para eso nos vamos a Layer/Flatten Image...
ahora teniendo de nuevo una sola capra procedemos ir a:
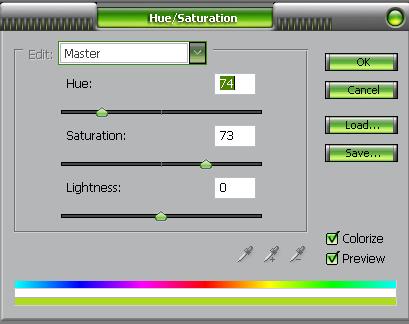
Image/Adjustments/Hue/Saturation o [ CTRL U ]
no olviden seleccionar el campo COLORIZE ;)
y ponen los valores ke gusten yo puse estos...

y me kedo algo asi..

todo bien hasta aki... ok
ahora ocultemos nuestra unica capa y creamos una nueva...
en la nueva capa haran una seleccion de su agrado como se muestra en la imagen..
eso con la herramienta.. Polygonal Lasso Tool (L)
(OJO no le hagan caso a la barita magica ke esta ahi)

despues de eso lo rellenamos de color negro con la herramienta Paint Bucket tool (G)

despues de esto procedemos a deseleccionar CTRL D y duplicamos la capa.
despues en la capa duplicada vamos a:
Edit/Transform/Vertical y la acomodamos para ke se vea algo asi..

ok, despues de esto estas 2 capas seran unidas y para eso vamos a..
Layer/Merge Visible o SHIFT CTRL E
y trabajaremos en esa capa..
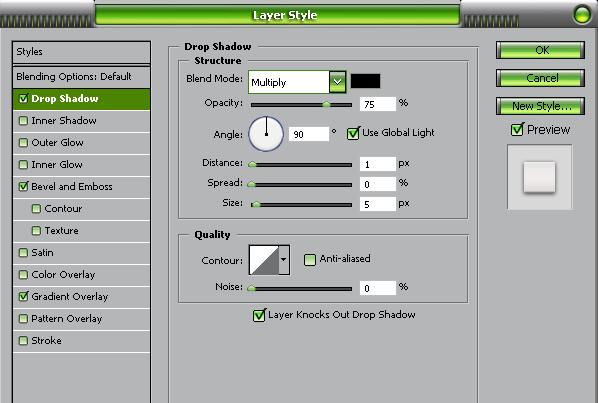
ahora vamos a Layer/Layer Style/Blending Options... o click derecho en el panel de capas y seleccionas Blending Options.
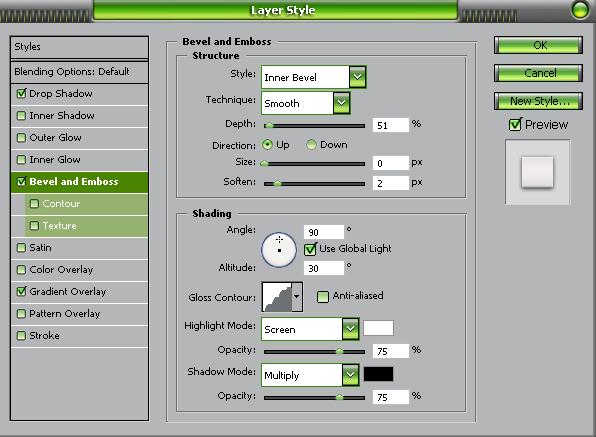
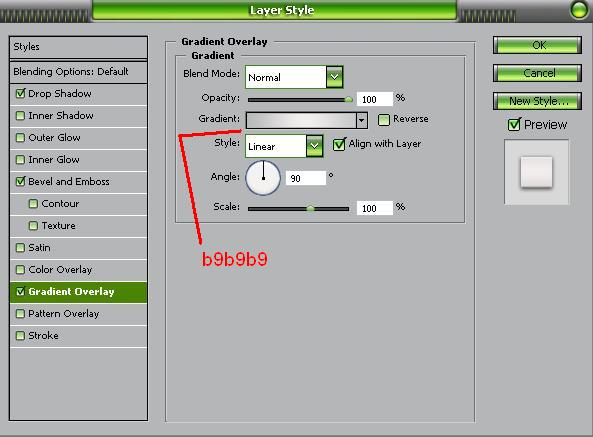
ponemos estos valores..
Drop Shadow

Bevel and Emboss

Gradient Overlay

precionamos ok... (se vera como en la siguiente imagen pero sin la seleccion) a eso vamos ;)
ahora creamos una nueva capa y haremos una seleccion como en la imagen..

ahora con la herramienta Gradient Tool (G) OJO fijate en la barra de herramientas ke este asi..

precionando el boton del mouse y sin soltarlo
de arriba hacia abajo.. filnalmente lo soltamos y tendremos algo asi...

y bueno ya estamos en lo ultimo de este tutorial..
solo es custion de poner algun texto con el nombre de su web
o su nick..
y tendran algo asi..

ya si despues con lo aprendido en este tutorial
kieren echarle mas emocion pueden mejorarlo..
se puede hacer mucho mas solo es cuestion de creatividad y tiempo
hice un poko mas de lo del tuto
aki la muestra...

espero y les haya gustado este tutorial hecho especialmente por mi para este foro
ya ke me da muchisima weba
hacerlos..
un saludo y gracias por leerlo..
bytes




Comentarios de Crear un Header Web con Photoshop 2
↑ Tutorial
richiarchi
2006-08-10 14:45
nimbo
2006-11-29 10:26