Botón con persiana horizontal in - out en Flash
Tutoriales Flash de Taller Webmaster
Tutorial por Jorge Oyhenard (elQuique)
Sencillo tutorial para resolver una duda planteada en nuestro foro, con este tutorial pretendo explicar el efecto de persiana horizontal que ingresa desde la izquierda al posicionar el mouse sobre el botón y desaparece gradualmente al salir de la zona activa, regresando al estado inicial.
Primero comenzaremos viendo los elementos necesarios por cada botón, estos pueden formar parte de un MovieClip para organizarlo mejor, por ser solo un ejemplo yo los dispuse en la escena principal
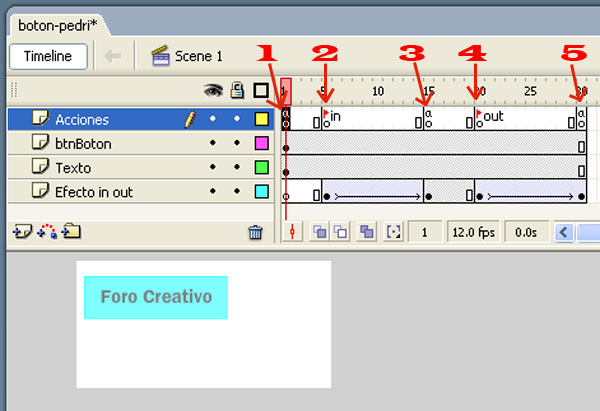
Hice una distribución en capas lo mas organizado posible:
- Acciones: es donde realizamos la programación de las acciones necesarias, y además los nombres de los frames
- btnBoton: es la capa donde dispuse el botón al que se le programara la acción
- Texto: es el texto del botón, este puede estar también dentro del botón, sobre todo si se le quiere aplicar algún efecto al over. En este caso preferí dejarlo separado
- Efecto in out: es la capa donde en la línea de tiempo se desarrolla el despliegue de la persiana o el repliegue de la misma según sea el caso. Para controlar cual se ejecuta veremos como darle nombre a los frames y un poco de código action script.
Recordemos como debe quedar el efecto, solicitado en este post de Foro Creativo, y donde podrán hacer las consultas y comentarios adicionales:
¿Cómo hacer botón de crecimiento?

Esto es el despliegue de los elementos que estan en la capa Acciones.
- En el frame 1, identificado como (1) se realizara un stop(); que es lo que logra que al desplegarse el botón solo se muestre el texto del mismo, en este caso "Foro Creativo"
- El elemento (2), que corresponde al frame 5, esta identificado (notese el banderín rojo), esta identificación es necesaria para utilizarla en el action script, el nombre que le dimos al frame 5 es in. Y se llama así porque es donde comienza el despliegue de la persiana al posicionar el mouse sobre el botón
- El elemento (3) que esta en el frame 15, es otro stop(), que detiene el proceso comenzaron en el frame 5, o sea el in. El funcionamiento entonces es que al posicionar el mouse sobre el botón, se desarrolla desde el frame 5 (llamado IN) hasta el stop() del frame 15.
- El elemento (4) que esta en el frame 20, es el que se llama al quitar el mouse de encima, por eso le dimos un nombre a ese frame 20, el nombre es out.
- Por ultimo el elemento (5) que esta en el frame 30, tiene otro stop(), que detiene el proceso OUT que se ejecuta al quitar el mouse.
Como dijimos anteriormente en la capa btnBoton, esta el botón que tendrá la acción programada que es la que realiza el proceso de in y out, esta acción es la siguiente:
on (rollOver) {
gotoAndPlay("in");
}
on (rollOut, dragOut) {
gotoAndPlay("out");
}
Como vemos los eventos del mouse que utilizamos son rollOver que se ejecuta al posicionar el mouse sobre el botón, y el rollOut que se ejecuta al quitar el mouse de encima del botón La programación es bien sencilla, cuando ubicamos el mouse en el botón (rollOver) llama al frame IN, o sea al frame 5, que le dimos ese nombre para facilitar la programación. Lo mismo pasa cuando quitamos el mouse, o sea en el evento rollOut, que llama al frame OUT, o sea el 20.
Ambos frames despliegan la película hasta encontrar el stop() que mencionamos, logrando así este sencillo efecto de despliegue y repliegue de persiana horizontal.
Pueden hacer consultas adicionales en nuestro Foro Creativo, en el post: ¿Cómo hacer botón de crecimiento?




Comentarios de Botón con persiana horizontal in - out en Flash
↑ Tutorial
ferque80
2007-04-11 10:33