Creación de Menu con Flash y XML
Prácticas y Ejemplos de XML y Adobe Flash
Tutorial por Jorge Oyhenard (elQuique)
Este tutorial, que pertenece a la serie de Introducción al XML con Adobe Flash, nos muestra como desarrollar un Menú Dinámico con opciones configurables.
Luego de nuestra Introducción al XML, y nuestra Segunda parte Practica, veremos en esta oportunidad la creacion de un menú con botones reutilizables que toman la informacion desde un archivo XML. Recomendamos la lectura de las dos partes anteriores de nuestro Tutorial de XML para una mejor comprensión.
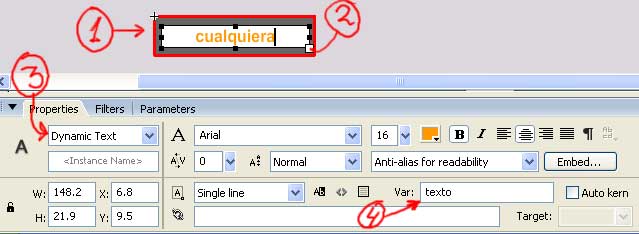
- Dibujar un rectángulo
- Escribir un texto, ampliar al máximo el ancho
- Indicar que es dinámico
- Indicarle un nombre de VARiable

- Con eso tenemos el dibujo del botón, ahora debemos...
- Seleccionar todo
- Convertirlo a Botón con F8, le damos el nombre btnBoton

Nota: Esta primer etapa es la de crear cualquier boton, ahora vamos a ver el truco de poder clonar ese boton mediante codigo y que el texto y una url de link sean variables.
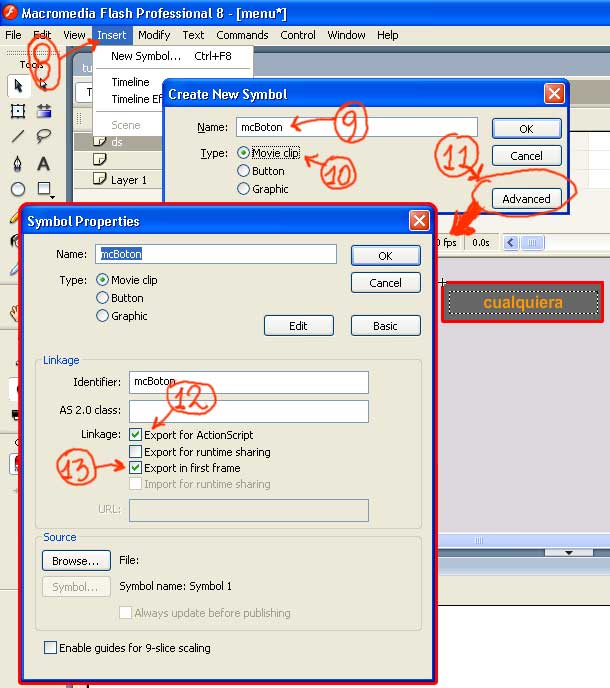
- Vamos a crear un nuevo Símbolo, con Insert (insertar), New Symbol (nuevo símbolo), o bien presionar CTRL F8 que hace lo mismo
- De nombre le vamos dar mcBoton
- Y sera de tipo MovieClip
- Debemos activar la función Advanced (avanzada)
- Y seleccionar Export for ActionScript (Exportar para ActionScript)
- y Export in first frame (Exportar en el primer cuadro)

Nota: Con estos pasos logramos que nuestro MC (MovieClip) quede accesible a la programación dinámica, que realizaremos con ActionScript, y es parte fundamental para poder reutilizar botones, que hemos dibujado 1 sola vez, pero que se cargaran tantos como necesitemos y con diferentes textos y urls a visitar.
Tenemos entonces,
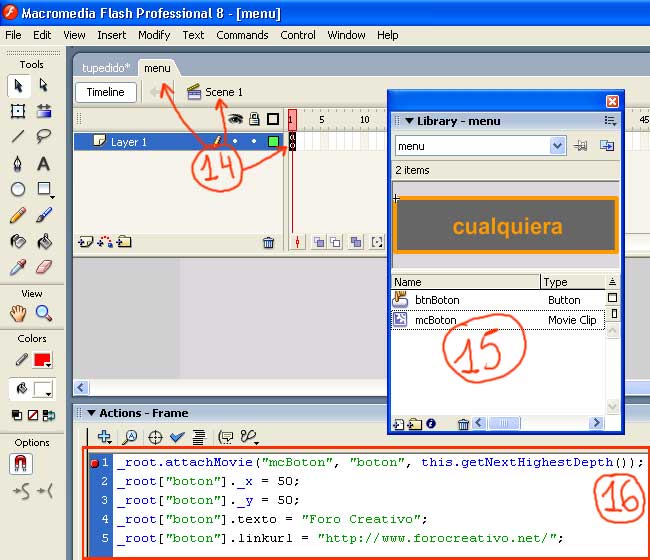
- Un archivo FLA, llamado menu, con un unico Frame (Cuadro) en la Escena 1 (Scene 1)
- Pero en la Libreria (Library), que activamos con F11 o Window (Ventana) Library (Libreria) o CTRL L, tenemos 2 Items, nuestro Botón btnBoton y nuestro MC llamado mcBoton

- Solo falta agregar el código de programación ActionScript (como se ve en la imágen), para crear 1 Botón. A continuación, explico el código:
_root.attachMovie("mcBoton", "boton", this.getNextHighestDepth());
_root["boton"]._x = 50;
_root["boton"]._y = 50;
_root["boton"].texto = "Foro Creativo";
_root["boton"].linkurl = "http://www.forocreativo.net/";
attachMovie, permite agregar a nuestra película un MC previamente creado (como fue mcBoton) y que tenga activas las propiedades Export for AC (Exportar para ActionScript), por eso tuvimos esa precaución en el punto 12 y 13 del Tutorial.
La forma de uso de attachMovie es:
attachMovie(id, nombre, profundidad);
id, es el nombre del objeto original, o sea el nombre que IDentifica al mismo, en este caso mcBoton, que fue el que indicamos en el paso 9 del Tutorial.
nombre, es el nombre de instancia que tendrá ese nuevo objeto creado como copia del original.
profundidad, como sabemos, los objetos flash están en la pantalla en diferentes capas, -- tal como si tuviéramos un collage de dibujos en papel y los ubicamos, uno encima de otro, superponiendolos en parte --. Bueno la profundidad indica en que nivel quedara este objeto para saber cual queda delante o detrás de otro.
Sabiendo, lo que es y como funciona el attachMovie, continuamos con la explicación del código, y precisamente esa línea quedara así:
esto significa que, en la Raíz (_root), o sea en la parte principal de nuestra película, agregamos una copia del MC (MovieClip) llamado mcBoton, y que esta copia se llamara simplemente boton, y que la profundidad será la próxima mas alta posible, esto se obtiene con la función:
getNextHighestDept() y significa eso, obtenerProximaMayorProfundidad, si teniamos 2 botones y se enciman este quedara arriba de los otros 2 ya que estara en la capa 3.
Las siguientes 2 líneas:
_root["boton"]._y = 50;
obviamente definen la posiciona X e Y del botón recientemente creado
Lo que sigue es asignarle el Texto, que debe mostrar el botón:
y como ven, así como utilizamos _y y _x para definir la posición, -- estas funciones ya existen nativamente en flash por eso se preceden con el _ (guión bajo) --, utilizamos la variable texto, para asignarle el texto de descripción del botón.
Esta propiedad variable, no existe nativamente, pero recordemos que en el punto 4 del Tutorial, le asignamos al texto del botón, ese nombre de variable, que es dinámico (o sea que el texto puede cambiar), porque en el punto 3 del Tutorial así se lo indicamos.
Lo ultimo, es esta línea:
que al igual que, como se asigno un texto para el botón, se le asigna una URL que debe abrir cuando demos Click. Esta variable no existía hasta el momento pero se crea automáticamente.
Bajar el Archivo Flash, del tutorial hasta este punto:
Descargar Archivo de Ejemplo .FLA zipeado
Pero ... mmm ... que tiene de bueno todo esto, para realizar un solo botón ??
Bueno imaginen, que dibujaron un botón mas bello, con colores, con movimientos, que al pasar el mouse vuelan pajaritos, etc.
Teniendo un solo botón, con el efecto creado, ahora lo podemos clonar repitiendo el código que explique en el punto 16.
Un ejemplo:
_root.attachMovie("mcBoton", "boton1", this.getNextHighestDepth());
_root["boton1"]._x = 50;
_root["boton1"]._y = 30;
_root["boton1"].texto = "Foro Creativo";
_root["boton1"].linkurl = "http://www.forocreativo.net/";
_root.attachMovie("mcBoton", "boton2", this.getNextHighestDepth());
_root["boton2"]._x = 50;
_root["boton2"]._y = 80;
_root["boton2"].texto = "Taller Webmaster";
_root["boton2"].linkurl = "http://www.tallerwebmaster.com/";
_root.attachMovie("mcBoton", "boton3", this.getNextHighestDepth());
_root["boton3"]._x = 50;
_root["boton3"]._y = 130;
_root["boton3"].texto = "Solo Photoshop";
_root["boton3"].linkurl = "http://www.solophotoshop.com/";
Como ven, he repetido lo mismo 3 veces, y claro ajuste algunas cositas que puntualizo por las dudas:
- el ID, que se llamaba boton, ahora se llama boton1, boton2, boton3 según sea, uno por cada botón.
- la posición _y, obviamente si no queremos que se escondan uno detrás del otro debemos aumentarla, de manera que _y haga que el botón quede uno bajo el otro, en mi caso use los valores 30, 80, 130 (le agregue 50 a cada uno, o sea la altura del botón mas un poquito de márgen)
- texto, obviamente el texto del botón cambia, use, Foro Creativo, Taller Webmaster, Solo Photoshop
- linkurl, la dirección que llamara cada botón también cambia, utilice el link a cada página
Les dejo el SWF para que lo vean:
Y claro ... falta finalizar, pero eso sera en la próxima entrega




Comentarios de Creación de Menu con Flash y XML
↑ Tutorial