
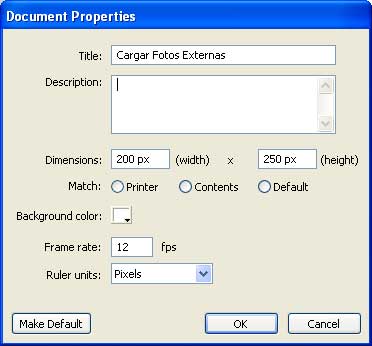
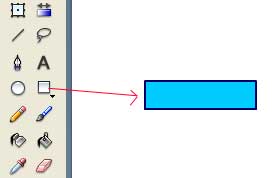
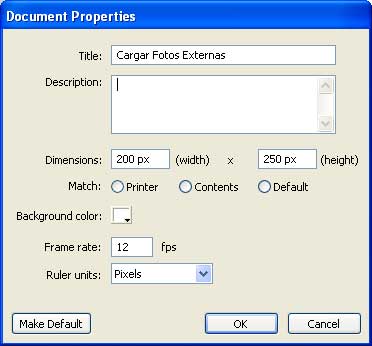
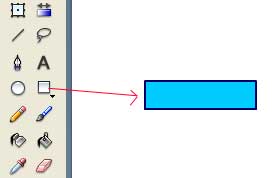
Luego de esto selecciono los colores de borde y relleno para realizar un rectángulo con las herramientas como se indica en la imagen.

Y hago el rectángulo que formará parte de mi botón.

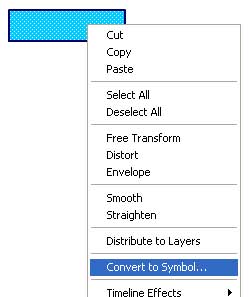
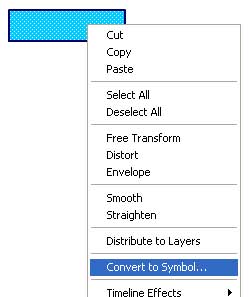
con doble click sobre el rectángulo selecciono el borde y relleno del mismo y presiono botón derecho y Convert to Symbol

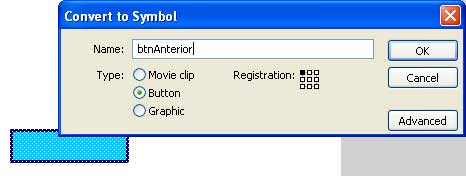
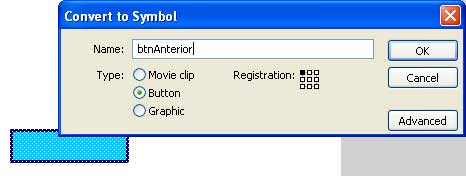
de manera que ese rectángulo lo transformemos en un botón, con el nombre btnAnterior como indica la imagen

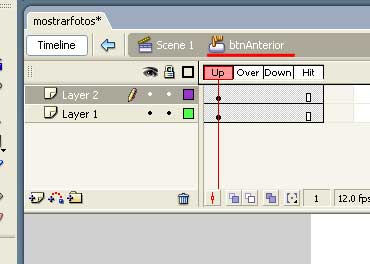
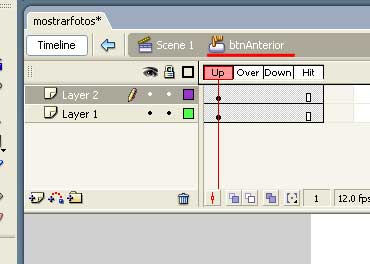
Una vez convertido a símbolo, con doble click sobre el mismo ingreso a ese objeto, en la barra superior se ve como la imagen

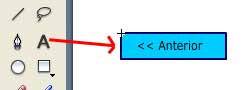
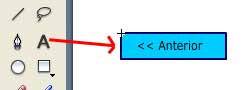
y con la herramienta de texto escribo "<< Anterior", y lo centro al medio del rectángulo

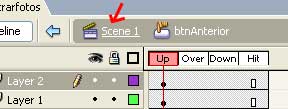
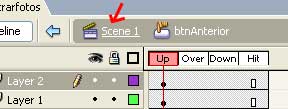
presionando en la barra superior sobre "Scene 1" regreso a la escena principal

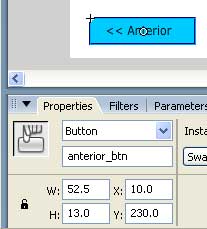
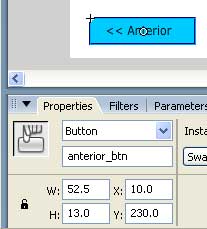
en este punto le di ubicación a mi botón en la parte inferior izquierda con las propiedades como indica la imagen y también le di un nombre de instancia "anterior_btn" (que usaremos mas adelante)

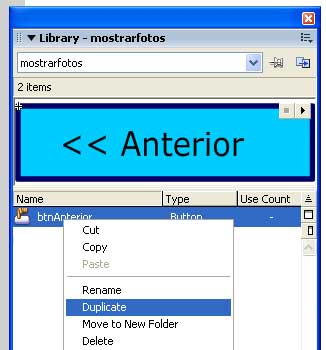
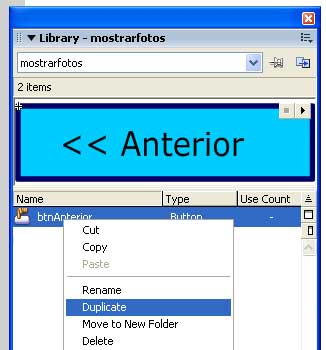
el botón siguiente es igual al de anterior para ello en la librería del documento (window, library o CTR L) hacemos botón derecho duplicate como indica la imagen

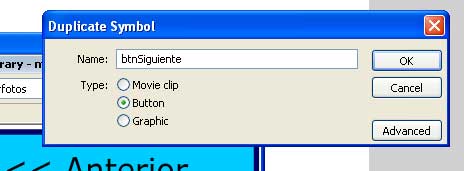
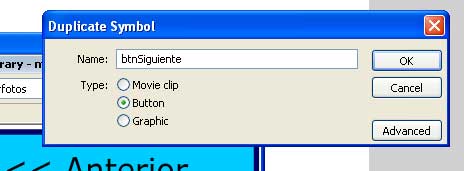
y le damos el nombre "btnSiguiente" como indica la imagen

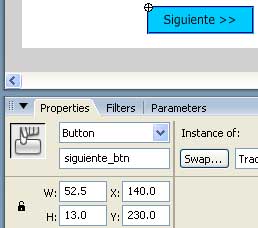
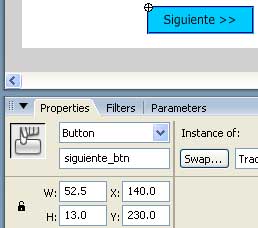
a este botón le damos ubicación en la parte inferior derecha y el nombre de instancia "siguiente_btn" como indica la imagen

de esta forma tenemos listo los elementos gráficos de este mini tutorial, jeje sabido es mi limitada capacidad gráfica de programador por tanto vayamos rapido a la programación que permitirá mostrar las fotos...
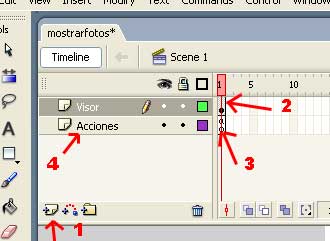
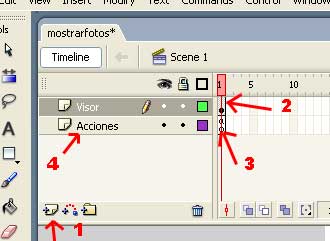
Bien, lo siguiente es organizar un poco el documento, para esto (1) agregaremos un nuevo layer, el anterior es el layer 1 que contiene los elementos gráficos hasta ahora realizados (2), luego en este layer agregaremos las acciones de programación Action Script (3), por ello al layer 1 le pondremos el nombre "Visor", dandole doble click en el nombre actual, y al layer 2 le daremos el nombre "Acciones" también con doble click (4)

ubicandonos ahora en el Frame 1 del layer Acciones (3 img anterior) vamos a realizar la programación del sitio, para esto tenemos que ir a la ventana de acciones con la tecla F9 y escribiremos este código:
contador = 1;
_root.createEmptyMovieClip("contenedorfoto", 1);
_root.contenedorfoto._x = 0;
_root.contenedorfoto._y = 0;
_root.contenedorfoto.loadMovie("foto" + contador + ".jpg");
stop();
anterior = function () {
contador = contador - 1;
_root.contenedorfoto.loadMovie("foto" + contador + ".jpg");
};
siguiente = function () {
contador = contador + 1;
_root.contenedorfoto.loadMovie("foto" + contador + ".jpg");
};
anterior_btn.onRelease = anterior;
siguiente_btn.onRelease = siguiente;
explicare ahora por parte el código y la idea general
contador = 1; // permitirá la imagen actual que estamos mostrando, para este tutorial las imagenes se llamaran "foto1.jpg", "foto2.jpg", "foto3.jpg", etc
_root.createEmptyMovieClip("contenedorfoto", 1); // crea dinámicamente un movieclip para contener la foto, este MC (movieclip) se llamara "contenedorfoto", este nombre es importante para referenciarlo mas a delante en la programación
_root.contenedorfoto._x = 0; // ubicamos el MC recien creado en la parte superior izquierda por tanto posición 0,0 de nuestro documento (el documento principal en la programación se le llama "_root", esa es la palabra clave con que Action Script se refiere al documento principal
_root.contenedorfoto._y = 0;
_root.contenedorfoto.loadMovie("foto" + contador + ".jpg"); // en este punto vamos a cargar en nuestro MC contenedorfoto una imagen cuyo nombre sera "foto" + contador + ".jpg", si recordamos que contador vale 1 tenemos "foto" + 1 + ".jpg" por tanto se cargara la imagen "foto1.jpg"
stop(); // detiene la ejecución del swf ya que se hizo todo lo que debe hacer cuando inicia
Lo siguiente son las declaraciones de las acciones que deben ejecutarse cuando se presiona el botón anterior o siguiente
anterior = function () { // declaramos la función anterior
contador = contador - 1; // como se debe mostrar la imagen anterior debe restar 1 al contador o sea que si estábamos en foto2.jpg volverá a foto1.jpg
_root.contenedorfoto.loadMovie("foto" + contador + ".jpg"); // igual que como hacíamos anteriormente cargaremos la imagen correspondiente al contador
};
siguiente = function () { // declaramos la función siguiente
contador = contador + 1; // como debemos mostrar la sigueinte imagen aumentamos el contador, por tanto si estamos en foto1.jpg pasara a foto2.jpg
_root.contenedorfoto.loadMovie("foto" + contador + ".jpg"); // cargamos la imagen de la misma forma
};
Luego de definida estas dos funciones de carga de imagen que hasta ahora estan aisladas debemos decirle al flash cuando deben ejecutarse para esto haremos lo siguiente
anterior_btn.onRelease = anterior; // esto indica que el objeto "anterior_btn" cuando se presiona debe ejecutar la funciona llamada "anterior", así es como se diría esa línea en español, como entiende esto flash, bien, "anterior_btn" es el nombre que le dimos a la instancia del botón anterior en los primeros pasos de nuestro dibujo en la figura 9, y "onRelease" es una palabra clave de Action Script que define la acción a realizarse cuando se presiona un objeto, por ultimo "anterior" es la función que llama al presionar
siguiente_btn.onRelease = siguiente; // de la misma forma que declaramos la acción del botón anterior declaramos la del botón siguiente
Listo fin de la aplicación, espero me explicara bien y a las ordenes ante cualquier duda, la aplicación esta funcionando en:
Ver funcionamiento
y el zip con fotos, swf y fla se baja de:
Descargar solución
saludos
elQuique |

















Comentarios de Galeria Imagenes Externas
↑ Tutorial
her_nan
2006-07-31 10:29
MALTESSE
2007-09-08 23:54
guiyermo
2008-01-12 18:20
por fin entendí con un ejemplo simple como se hace la carga dinámica de fotos.
Lo próximo es entender xml.
SEW810
2008-08-10 00:14
anterior = function () {
contador = contador - 1;
if (contador < 1){
contador = 1;
}
_root.contenedorfoto.loadMovie("foto" + contador + ".jpg");
};
o también podrías ser:
anterior = function () {
contador = contador - 1;
if (contador = 1){
anterior_btn._visible = 0;
}
else
anterior_btn._visible = 1;
}
_root.contenedorfoto.loadMovie("foto" + contador + ".jpg");
};
Saludos. Buen tutorial
jolugi
2009-05-09 08:25
Estoy tratando de seguir el tutorial para comprenderlo y adaptarlo a mis necesidades:
Estoy diseñando una galería de swfs con carga dinámica. El acceso a los swfs es doble: mediante miniaturas, por un lado, y mediante botones anterior y siguente, por otra.
El problema es que funcionan (más o menos bien) pero
por separado, no interactivamente.
Otro de los problemas es que al pulsar las flechas, y al cambiar de una a otra, no obedece del todo (p.e pulso siguiente, ok, luego pulso anterior, y primero me muestra la siguiente, vuelvo a pulsar y ya si me muestra la anterior...)
Prometo publicar el código..