Diseño de Interfases WEB 3
Tutorial Photoshop
Tutorial por Solo Photoshop
SoloPhotoshop
DISEÑO DE INTERFACES WEB 3Luego de la muy buena aceptación de las 2 primeras entregas de DISEÑO DE INTERFACES WEB 1 y 2, Paquo360 nos trae la tercera. Nota: Si bien fue desarrollado en Photoshop 6, se puede ejecutar en Photoshop CS 2 sin problemas !! | |
3. Estilos de Capa. Una vez que tenemos los Elementos básicos de nuestra Interface, es hora de darles profundidad a algunos de ellos, y para esta labor usaremos Estilos de Capa (Layer Styles) los cuales son muy sencillos y prácticos. Para acceder a los Estilos de Capa tienes varias opciones: - Haz doble clic con el Botón izquierdo del Ratón sobre la capa en cuestión. A cada estilo le daremos el nombre de la capa sobre la que se aplicará. Empezaremos por el más complejo. | |
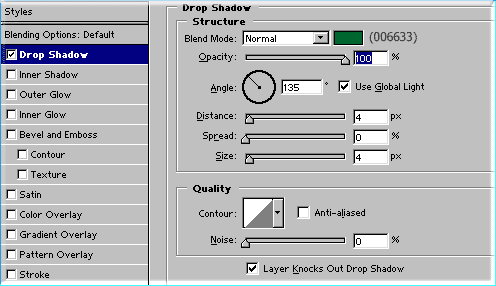
Estilo Barra Verde: Sombra Paralela (Drop Shadow) |  |
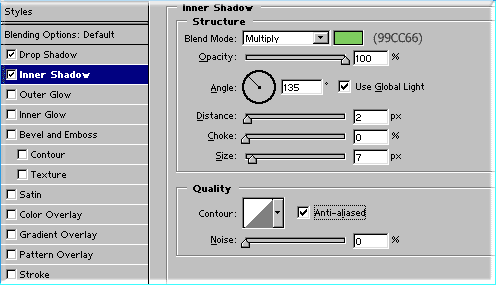
Sombra Interior (Inner Shadow) |  |
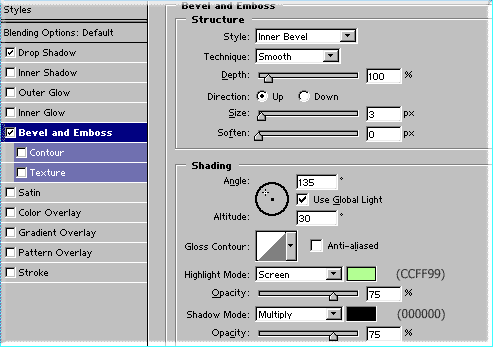
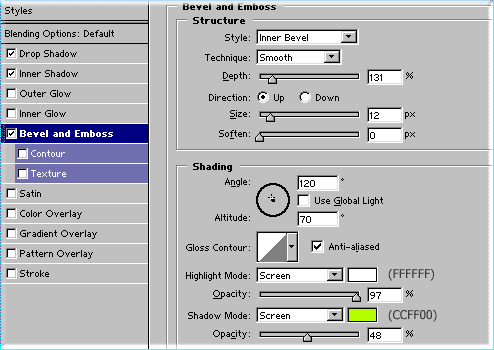
Bisel y Relieve (Bevel and Emboss) |
|
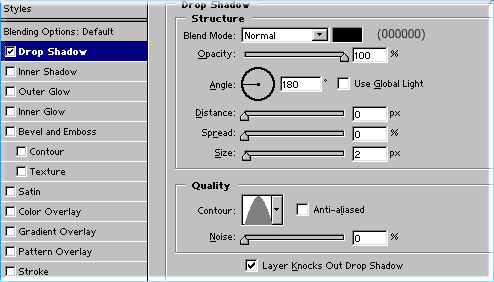
Estilo Barra Gris: Sombra Paralela (Drop Shadow) |  |
Bisel y Relieve (Bevel and Emboss) |  |
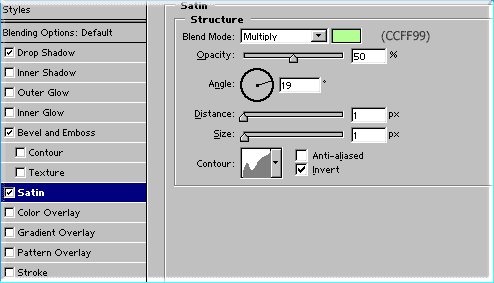
Satinado (Satin) |  |
| Por consultas o sugerencias sobre esta entrega, puedes ir a nuestro foro | |





Comentarios de Diseño de Interfases WEB 3
↑ Tutorial