Diseño de Interfases WEB 2
Tutorial Photoshop
Tutorial por Solo Photoshop
SoloPhotoshop
DISEÑO DE INTERFACES WEB 2Muy buena aceptación tuvo la primera entrega DISEÑO DE INTERFACES WEB 1, es por ello que Paquo360 nos trae la segunda. Nota: Si bien fue desarrollado en Photoshop 6, se puede ejecutar en Photoshop CS 2 sin problemas !! | |
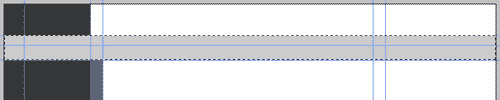
El siguiente paso es dibujar una barra gris: sobre una Nueva Capa (New Layer) a la que nombraremos "Barra gris" hay que colocar una selección que recorra horizontalmente de lado a lado el diseño y que verticalmente se restrinja entre las guías 50 y 90 px. Luego lo rellenamos de Gris Claro (CCCCCC). Deselecciona luego. |  |
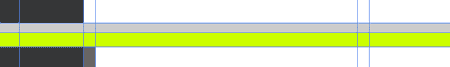
Vamos por una nueva barra, en este caso de color Verde (CCFF00). El procedimiento es el mismo de la anterior, sólo que los limites verticales de esta van de 65 a 90 px. Sin perder la selección rellena (CCFF00). Entonces deselecciona y verás algo más o menos así. |  |
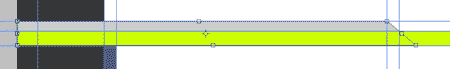
Es hora de hacer algunos ajustes sobre la barra gris. Dirígete a: Editar>Transformar>Distorsionar Finalmente presiona Aceptar (enter) en tu teclado. |  |
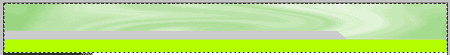
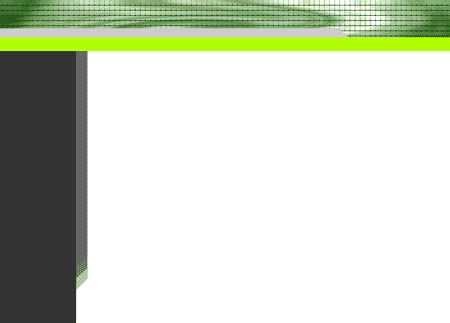
Las siguiente es la ultima barra que necesitamos y la llamaremos "Barra Mayor". Coloca una Capa Nueva (New Layer) justo bajo la capa "Barra Gris" Esta capa será la encargada de soportar tanto el titulo como el logotipo de la Interface. Crea la selección desde 0 hasta la guía horizontal de 90 px. A continuación rellénala de color blanco. Quitamos las guías: Vista>Ocultar>Guías Luego aplica unas Nubes (Filter>Render>Clouds). |
Luego aplicamos el filtro Molinete con un ángulo de 250°. Así Vamos: |
 | |
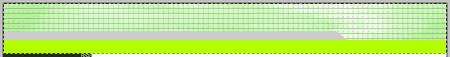
Ahora hay crear el cuadrado, usando el filtro Patchwork: Con un Tamaño del cuadro de 4 y Relieve de 2. Nos queda algo así. |  |
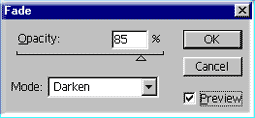
Seguimos, inmediatamente, con un pequeño desvanecimiento del efecto del filtro: Edit>Fade Patchwork Nota: Si hiciste cualquier movimiento ya no podrás desvanecer. Necesitarás regresar y aplicar nuevamente el filtro. |  |
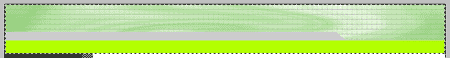
Nos resulta algo como esto: |  |
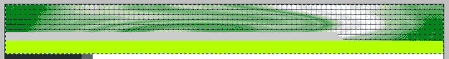
Ahora: Imagen>Ajustar>Niveles Automáticos |  |
Desvanecemos el efecto de los Niveles: Edit>Fade Auto Levels Conserva la Opacidad en el 100% y sólo cambia el modo a Luminosidad (Luminosity). Finalmente deselecciona. |  |
| Por consultas o sugerencias sobre esta entrega, puedes ir a nuestro foro | |



 Asegúrate de tener como color de frente Blanco y como color de fondo Verde (99CC66) para obtener el efecto deseado.
Asegúrate de tener como color de frente Blanco y como color de fondo Verde (99CC66) para obtener el efecto deseado.
Comentarios de Diseño de Interfases WEB 2
↑ Tutorial
chon
2007-03-17 03:10
Arthur
2007-07-20 13:47