Diseño y Maquetado Web xHTML y CSS con Adobe Photoshop CS3
Cortar Diseño Web con Adobe Photoshop CS3 y crear HTML
Tutorial por Jorge Oyhenard (elQuique)
El tutorial más esperado por quienes hacemos Diseño Web, elQuique nos enseña como cortar un diseño PSD de Adobe Photoshop CS3 para convertirlo en HTML y pasarlo a Dreamweaver CS3 para los ajustes finales.
En nuestro Tutorial del año 2002 sobre este tema, y tal como comentamos en el Resumen del Tutorial de Diseño y Maquetado Web, decíamos que en las Parte 1, Parte 2, Parte 3 y Parte 4 nos ocupábamos del Dibujo del Diseño Web, y en la Parte 5, utilizábamos ImageReady para cortar el diseño y ser utilizado en la Web.
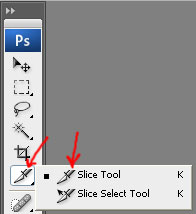
En las últimas versiones de Adobe Photoshop, no es necesario usar ImageReady ya que el mismo Photoshop incluye la Herramienta de Corte (Slice Tool). Este tutorial contiene las capturas de Adobe Photoshop CS3, pero con leves cambios se puede realizar lo mismo en Photoshop CS y CS2.
Para dibujar este diseño, pueden usar nuestro tutorial en la Parte 1, Parte 2, Parte 3 y Parte 4, o pueden descargar el archivo acá: Dibujo sin Cortes
Luego de abrir el archivo, vamos seleccionar la Herramienta de Corte (Slice Tool), para poder seleccionar cada uno de los elementos gráficos del diseño.

De esta forma es que le indicamos a Photoshop CS3 como dividir el diseño para obtener pequeñas imágenes que se insertaran en el HTML de nuestra Web.
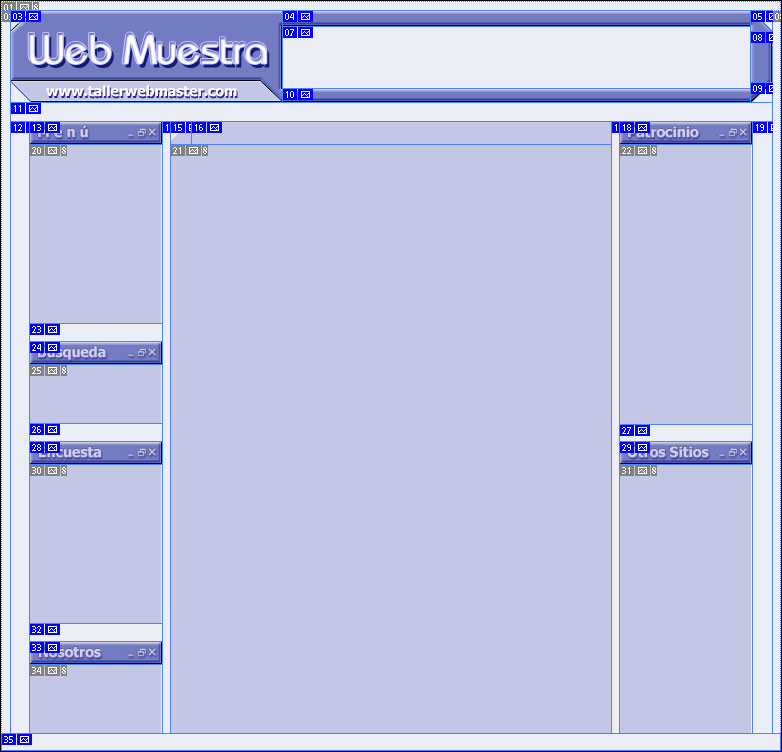
La forma de trabajo es sencilla, vamos a marcar los elementos como el logo, la zona de banners, el menú, etc. de cada parte y realizar el Corte arrastrando el ratón con la herramienta Corte (Slice Tool), como muestra la imágen.

Con paciencia y de la misma forma, vamos a ir cortando todos los elementos hasta que quede como se muestra en la siguiente imágen.

Les dejo el archivo terminado, con los cortes ya realizados, para descargar acá: Dibujo con Cortes.
Con esto que hemos hecho ya podemos llevar nuestro diseño a Dreamweaver CS3 (o una versión anterior u otro editor si lo prefieren), para Guardar el HTML debemos hacer lo siguiente:
Archivo, Guardar para Webs y Dispositivos

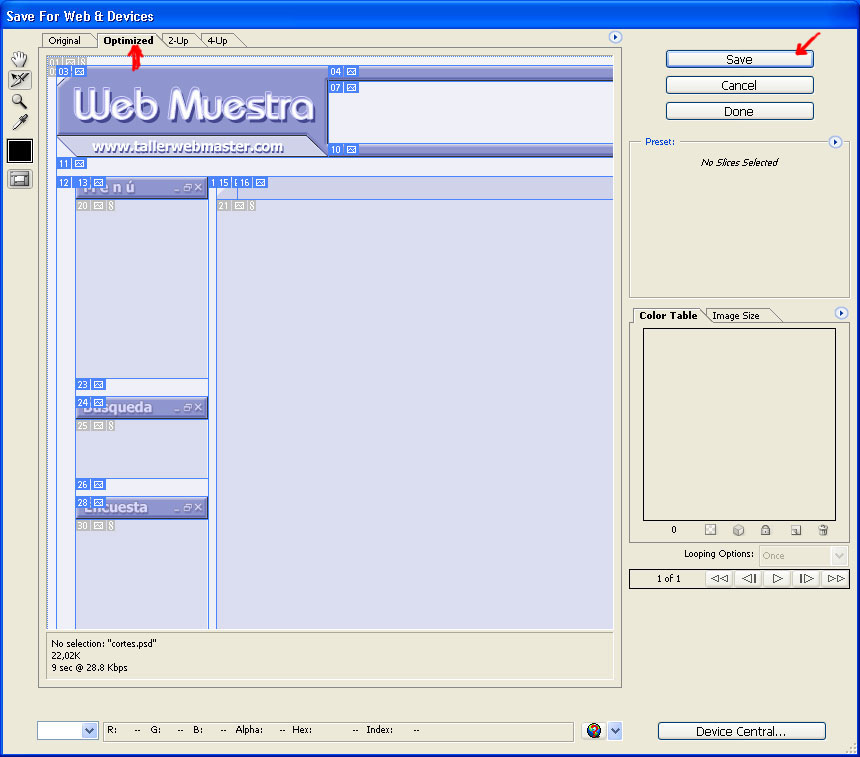
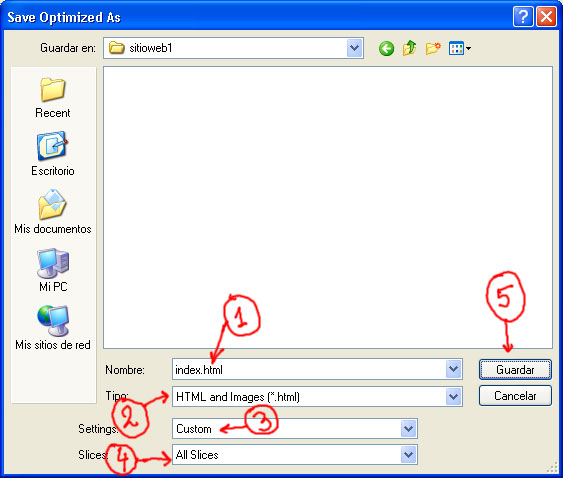
Luego debemos seleccionar la solapa de Optimización (Optimized), donde veremos nuestro diseño con los cortes, y presionamos en el botón Guardar (Save)

En esa nueva pantalla vamos a asegurarnos y controlar estos 5 puntos:

- El nombre del archivo HTML, en este caso le di: index.html
- Tipo de archivos que guardaremos: HTML y las Imágenes
- Seteos Personalizados (Custom)
- Cortes Todos (All Slices)
- Presionamos Guardar (Save)
Listo !!, con esto tenemos nuestra pagina Web cortada y lista para trabajarla en Dreamweaver CS3 (u otra versión u otro editor HTML).
Pueden ver el resultado funcionando acá: http://www.tallerwebmaster.com/imgarticulos/97/sitioweb1
Pueden descargar el archivo comprimido con HTML e imágenes acá: Diseño Web HTML e Imágenes
En la próxima entrega veremos como optimizar las imágenes para que sean menos pesadas.




Comentarios de Diseño y Maquetado Web xHTML y CSS con Adobe Photoshop CS3
↑ Tutorial
terry7
2007-05-25 12:23
williammr
2007-05-30 08:35
Es por eso que digo, que si el tutorial esta incompleto, porque falta la parte de Dreamweaver o me parece o no lo encuentro, me pueden hacer el favor de orientarme un poco en este tema que soy muy nuevo... de todas formas muchas gracias.
hjakam
2007-06-18 18:46
^^ me olvidaba soy desarrollador web y me eh topado con algo tengo un problrma en flash el cual es un poco dificil de entender por ello cuando lo tenga solucionado les enviare a todos. bye
atte. A.S Percy Solis Lucero
elquique
2007-07-07 15:16
Tambien es importante que recuerden que este tutorial esta formado por varias partes, aca esta un resumen de todas las partes:
http://www.tallerwebmaster.com/Tutorial-Disenio-Web-con-Adobe-Photoshop-CS3-c-96.html
Y por ultimo, si bien el tutorial se puede hacer en Photoshop 6 e ImageReady, ya en el resumen que acabo de indicar tienen la actualización de como hacer esto utilizando únicamente Photoshop CS3, por otra parte ImageReady no existe mas ;)
skullevil
2009-09-09 07:22
Bien, mi problema es que teniendo el theme creado para la web, hice un rectangulo para meter lo que es contenido y la informacion de mi web, pero ese rectangulo tiene unas medidas fijas y al intentar agrandarlo (para introducir mas contenido hacia abajo) desde dreamweaver, se me mueven todas las imagenes que componen el theme creado con photoshop.Mi cuestion es, hay alguna forma para alargar todo el theme??? gracias y espero sus respuestas con impaciencia. si quereis ver la estructura que quiero que tome la pagina, la direccion es lopezbarba.iespana.es (Por si quereis haceros una idea.) Un saludo